[Windows 8] Application bar buttons symbols
Posted
by Benjamin Roux
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by Benjamin Roux
Published on Tue, 03 Jul 2012 22:59:36 GMT
Indexed on
2012/07/04
3:16 UTC
Read the original article
Hit count: 660
During the development of my current Windows 8 application, I wanted to add custom application bar buttons with symbols that were not available in the StandardStyle.xaml file created with the template project.
First I tried to Bing some new symbols and I found this blog post by Tim Heuer with the list of all symbols available (supposedly) but the one I wanted was not there (a heart).
In this blog post I’m going the show you how to retrieve all the symbols available without creating a custom path.
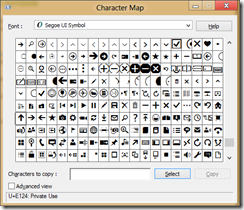
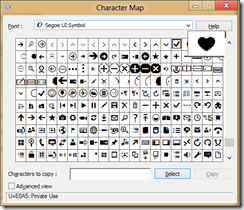
First you have to start the “Character map” tool and select “Segoe UI Symbol” then go at the end of the grid to see all the symbols available.
When you want one just select it and copy it’s code inside the content of your Button.
In my case I wanted a heart and its code is “E0A5”, so my button (or style in this case) became
<Style x:Key="LoveAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}"> <Setter Property="AutomationProperties.AutomationId" Value="LoveAppBarButtonStyle"/> <Setter Property="AutomationProperties.Name" Value="Love"/> <Setter Property="Content" Value=""/> </Style>
Et voila.
Hope this will help you (there is A LOT of symbols")!
© ASP.net Weblogs or respective owner